-
API 통신 한 방에 이해하기!web 2023. 3. 19. 17:56
DB에 대하여
먼저 본격적인 이야기에 앞서, DB가 무엇인지에 대해서 짚고 넘어가려고 합니다. DB란 '컴퓨터 시스템에 전자적으로 구조화된 정보 또는 데이터의 조직화된 모음'이라는 정의를 가지고 있는데요, 또어려운정의를갖다 썼어요.
(왜 모든 정의는항상 어렵게 꼬아져있는가...)
members DB DB는 쉽게 말해서 데이터를 모아둔 '표'라고 생각하시면 될 것 같아요. 위와 같이 멤버들의 데이터를 표 형식으로 정리하면 다음과 같은 모양이 됩니다. 각 사람들을 구분할 수 있도록 각각 다르게 부여되는 memId이 있고, role, name, description과 같이 각 멤버에 대한 정보들이 정리되어있어요. 자 멤버를 구분할 수 있는 id, 그리고 멤버에 대한 정보 중에서도 역할, 이름, 설명에 대한 정보를 딱딱 정리하고 있어요. 이처럼 구조화된 데이터 모음을 데이터베이스라고 합니다. 사실 이런 표 형식의 데이터베이스를 우리는 관계형 데이터베이스라고 불러요. 그만큼 사실 데이터베이스는 그 종류가 다양한데요,
// Members.json { "members": [ { "role":"첫째", "memId":6, "nickname":"묭지", "name":"명지", "description":"웹 7공쥬" }, { "role":"둘째", "memId":7, "nickname":"수수", "name":"지수", "description":"웹 7공쥬" }, ] }이러한 json도 json데이터베이스라는 데이터베이스의 한 종류랍니다. 앞에서 본 표 내용이랑 똑같이 역할, 이름, 설명이 있고, 각 멤버들을 구분해줄수 있는 멤버아이디가 있죠. 결국 이렇게 정보를 표처럼 표현할 수 있는 것을 데이터베이스다! 라는 점을 기억하시면 되겠습니다. 사실 이런 json 형태의 데이터를 가지고 map을 돌리면 데이터를 뷰에 보여줄 수 있기 때문에 목데이터로 많이 사용하곤 하는데요, 목데이터는 이미 정해진 데이터이기 때문에 유저가 수정할 수 있지 않아요. 데이터는 고정적이지 않는데, 목데이터는 항상 고정적이니까요.

우리가 블로그를 쓴다고 했을 때, 만약에 제가 습작6이라는 글을 새로 올렸어요, 그럼 기존에 저장된 여기 블로그라는 테이블에는 이미 습작1부터 습작5가 존재할 것이고, 습작6이라는 게시글을 새로 썼으니까 얘가 추가가 되어야겠죠. 마찬가지로 json데이터도 우리가 지금 쓴 고정적인 데이터가 아니라 새로운 글을 쓰면 데이터가 추가되고, 삭제하면 없어지고, 수정하면 수정되고 해야할 거에요. 자 그렇다면 어떻게 해야할까요?
데이터가 변동되고 그 변동되는 데이터를 우리가 이용하려면, 직감적으로 여기다가 데이터를 박아두면 안되겠다는 생각이 드셨을 거라 생각합니다. 이렇게 데이터를 정적으로 박아두는 게 아니고 변동되는게 그때그때 반영되도록 해야하는것 그게 API 통신의 핵심입니다. 여러분들이 느끼시기에 이런 데이터를 다루는 부분들이 주로 백엔드에서 이루어진다는 생각이 있으실 것 같은데요, 맞아요, 백엔드에서 그때그때 변동되는 데이터들을 관리하고 있겠죠, 그럼 그 데이터들을 프론트엔드로 가져오는 작업을 총정리해볼 겁니다.
이를 위해서는 몇 가지 개념들을 다지고 가야해요. 먼저 서버와 클라이언트에 대해서 짚고 가려고 합니다.
서버와 클라이언트

인터넷이 동작하는 데에는 몇 대의 컴퓨터가 필요할까요? 인터넷이 동작하려면 '두 대'의 컴퓨터가 필요합니다. 클라이언트와 서버 이렇게 두개요. 인터넷 위에서 동작하는 서비스는 웹도 있을수있고 앱도 있을수있고 여러가지가 있겠지만 우리는 웹을 다루고 있으니까 웹으로 이야기를 하자면, 클라이언트는 웹클라이언트 또는 웹브라우저라고할수있고, 서버는 웹서버라고 부를 수 있어요. 여기서 클라이언트는 서버에 요청을 보내는 컴퓨터이고, 서버는 클라이언트에게 그 요청에 대한 응답을 보내는 컴퓨터입니다. 예를 들어서 클라이언트가 나 Index.html이라는 파일의 코드를 원해, 그거 보내줘!라고 하면 서버는 브라우저에 index.html파일의 내용, 코드를 보내줍니다. 그리고 브라우저는 그걸 받아서 웹페이지를 화면에 출력하는거에요.

싱글페이지 어플리케이션 여기서 잠깐! 리액트는 '싱글페이지 어플리케이션'이라는 주된 특징을 가지고 있어요. 옛날에 html, css, js를 만들 때에는 html 파일을 여러개 만들었어요. 예를 들어, home.html, love.html, index.html 이렇게 세 개를 만들면 클라이언트는 서버에게 home.html요청하고 받고, love.html 요청하고 받고 이런식으로 했을 텐데, 이제 리액트에는 index.html하나만 요청하고 받는 거죠. 즉! 서버에서 제공하는 페이지가 한 개인 것이고, 대신에 라우팅을 이용해서 한 페이지 안에 여러종류의 화면을 받을 수 있게 되는 겁니다.

다시 돌아와서! 결국 클라이언트는 요청하는 컴퓨터, 서버는 응답하는 컴퓨터가 되고요, 클라이언트가 멤버에 대한 데이터 보내줘!라고 요청하면 서버가 멤버에 대한 데이터야!라고 응답할 수 있겠죠.
자 이렇게 인터넷은 클라이언트와 서버, 두 가지 컴퓨터가 서로 정보를 주고받는, 요청하고 응답하고 이렇게 이루어진다는 것을 기억하시면 됩니다. 이렇게 두 대의 컴퓨터가 정보를 주고받는다는 것을 이해하셨으면 이제 API가 무엇인지에 대해서 공부할 준비가 되셨습니다
API란?
API란 Application Programming Interface인데요, 또 이렇게 어려운 말로 정의가 되어있어요. 저도 처음에 이게 뭔지 잘 모르겠어서 여러가지 예시나 비유들을 많이 찾아봤는데, 그 중에서도 좀 와닿았던 예시를 이야기해드리려고 합니다.

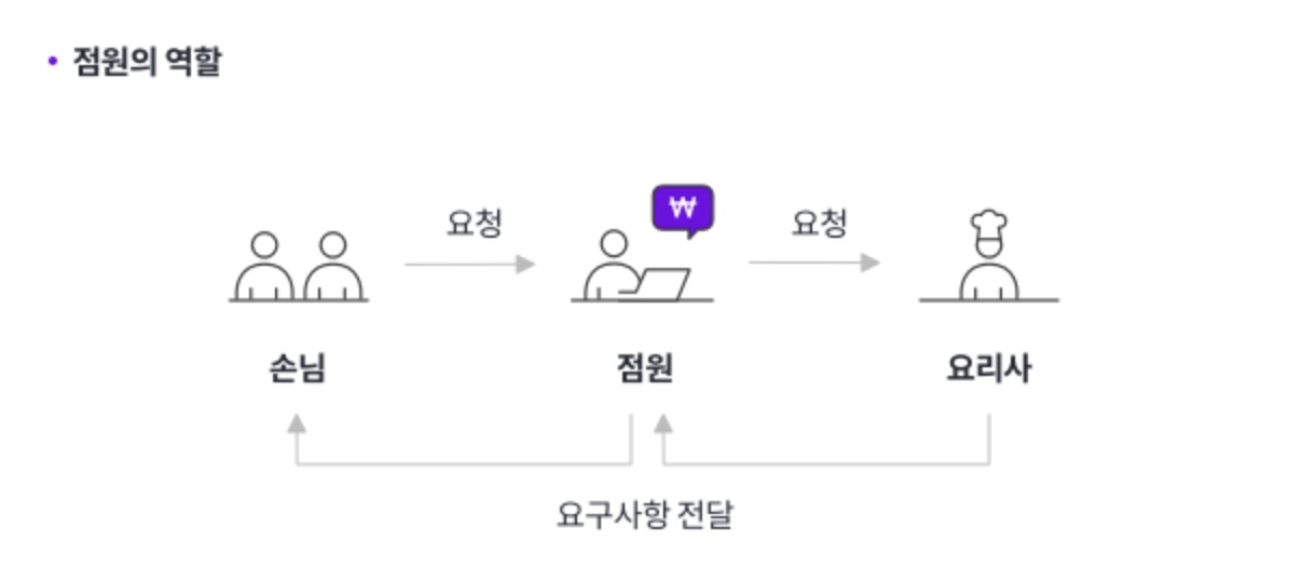
여러분이 밥을 먹으려고 식당에 갔어요. 그리고 바로 요리사한테 여기 우동주세요!할 수도 있겠지만 우린 그렇게 주문하지 않죠. 우리가 주문할게요~ 하면 점원분으로부터 메뉴판을 받고 이거 주세요라고 요청하면 요리사는 점원에게 음식을 만들어주고, 점원은 그걸 받아서 우리에게 줍니다. 자 원래라면 손님이 요리사에게 요청을 보내고 요리사가 손님에게 응답을 하는 구조였다면, 중간에 점원이 중간다리역할을 하는 구조를 볼 수가 있어요. 자 요청을 보내는 손님은 클라이언트, 요청에 대해 응답하는 요리사는 서버라고 할 수 있고 여기서 중간다리 역할을 하는 점원이 바로 API로 비유할 수가 있습니다.

다시, 우리가 지금 DB, 서버와 클라이언트, 그리고 API를 이야기하고 있는데 이게 다 별개의 개념들이 아닙니다. 자 다시 아까 이야기했던 이 DB 를 다시 가져왔어요. 서버에 멤버에 대한 데이터 보내줘!라고 요청을 보내면 서버가 응답을 해서 멤버에 대한 데이터를 보내준다고 했죠. 그 사이에 점원과 같은 API가 들어가게 됩니다.
이것처럼 원래 멤버 데이터가 모여있는 DB 서버가 있는데, 이 DB서버는 그 중에서도 닉네임 데이터를 다른 프로그램들이 조회하고 조작할 수 있도록 미리 닉네임 API를 개발을 해둡니다. 그럼 이제 클라이언트는 API에 멤버의 닉네임 데이터를 요청하고 이미 만들어져있던 닉네임 API로부터 멤버의 닉네임 데이터를 받을 수 있는 것이죠. 이렇게 API는 중간다리 역할을 하면서 컴퓨터나 소프트웨어를 서로 연결하는 아이에요. 데이터베이스의 경우 굉장히 중요하고 접근할 수 있는 사람이 따로 정해져있을 수도 있어요. 그런데 API가 있으면 접근이 허락된 사람에게만 접근성을 부여해줄 수도 있고, 컴퓨터들이 원활하게 통신할 수 있도록 돕기도 해요.
HTTP API vs REST API

API는 생성된 시기나 이유에 따라서 네 가지 정도의 방식이 있는데요, 그 중에서도 웹에서 가장 많이 볼 수 있는 API인, REST API에 대해 살펴볼게요. 그 전에 우리는 HTTP API에 대해서 먼저 짚고 가야하는데요, 먼저 HTTP는 웹이라는 서비스를 이용하기 위해서 준수해야하는 통신규약이에요. 이게 무슨 말이냐면, 웹클라이언트가 웹서버에게 요청할 때 요청 규칙이 있고, 웹서버가 웹클라이언트에게 응답할 때 응답 규칙이 있는거에요. 이런 규칙, 약속을 HTTP라고 합니다.자 그럼 HTTP API는 무엇일까요? 아까 말한 요청과 응답에 대한 약속, 규칙이라는 HTTP를 지키면서 소통하는 중간다리를 HTTP API라고 합니다. 사실 HTTP API와 REST API는 거의 같은 의미로 사용되기도 하는데요, 좀 더 디테일하게 들어가자면, REST API는 HTTP API에 몇가지 제약조건이 추가된 거에요. 대충 뭔지 감은 오시겠죠. 자 일단 REST에 대해서 한 번 이야기를 해볼게요. 정의가 또 어렵게 되어있는데, Representational Strate Transfer는 데이터들을 표현하고, 또 상태를 전달하는 역할을 해요.
// Members.json { "members": [ { "role":"첫째", "memId":6, "nickname":"묭지", "name":"명지", "description":"웹 7공쥬" }, { "role":"둘째", "memId":7, "nickname":"수수", "name":"지수", "description":"웹 7공쥬" }, ] }이게 무슨 말이냐면, 아까 위에서 예시 코드로 보여드렸던 Members.json이 데이터베이스는 members라는 이름의 표로 정의가 되었죠. 즉, 멤버에 대한 정보가 ‘members’라는 표현으로 정해졌잖아요, 이걸 보고 데이터 표현이라고 이야기를 합니다. 또, 만약에 데이터가 요청이 되어지면 그에 대한 데이터를 전달해주면서 응답을 해야겠죠? 이 때 Json 이나 XML로 데이터를 주고받는 역할을 하는 거에요. 즉, REST는 데이터에게 이름을 붙여주고, 주고받게 하는 모든 걸 의미하는 겁니다. 자 REST는 결국 요청하고 응답하는 규칙인 HTTP를 좀 더 잘 활용하기 위해서 만들어진 원칙이에요. 단순히 요청하고 응답하는 규칙에서, 데이터에 이름을 붙여서 표현해주고, 데이터를 주고받는 다는 내용이 좀 더 가미되었다고 생각하시면 됩니다. 그래서 아까 둘이 거의 같은 의미로 사용되기도 한다는 이유가 엄청 다르진 않지만 REST API가 HTTP API 에서 좀 더 추가된 것이기 때문이에요.
방금 REST가 데이터를 표현하고, 정보를 전달하는 아이라고 했는데요, 아까 설명했듯이 우리가 멤버 정보를 Members라는 이름을 붙여준게 데이터를 표현한 것이라면, 정보를 전달하는 과정은 json, xml로 주고받는다고 이야기를 했어요. 그렇다면 정보를 전달하는 과정은 구체적으로 어떻게 이루어질까요?

정보를 전달하는 과정은 다음과 같이 4가지 방법이 있어요. Create, read, update, delete해서 앞글자만 따서 CRUD라고도 부르는데요, 크게 어렵지 않습니다. 우리가 만약에 블로그에 글을 썼어요, 그럼 데이터가 생성이 되었죠, create되었습니다. 그리고, 이미 옛날에 쓴 블로그 글을 다시 읽는다고 해봅시다. 이건 데이터를 조회하는 거죠. 읽어들이는 read입니다. 만야게 글을 수정해요, 데이터를 수정, 즉 update하는 거죠. 글을 삭제할 수도 있어요, delete할 수도 있습니다. 그럼 옆에 post, get, put, delete 얘네들은 뭘까요? 자 얘네들은 CRUD를 요청할 때 사용하는 수단들(HTTP methods)이에요. 즉, 우리가 데이터를 create할 때는 post 메서드를 쓰고, 데이터를 read할 대는 get메서드를, 데이터를 update할 때는 put메서드를, 데이터를 delete할 때는 delete 메서드를 사용하는 겁니다. 결국 우리가 지금까지 한 이야기를 종합해보면, 우리는 데이터를 요청하고 응답받는다는 거죠.
이처럼 API를 호출해서 데이터를 요청하고 또 응답받은 데이터를 적절한 뷰로 구현하는 것이 웹 클라이언트의 역할입니다.
API가 무엇인지, API통신은 무엇인지 조금 이해가 가셨을까요?
다음에는 API와의 실질적인 통신 방법, 비동기 작업에 대한 포스팅으로 돌아오겠습니다!
'web' 카테고리의 다른 글
리액트 반응형 완벽 구현하기 (1) 2023.04.23 프리티어 오류 해결하기 (1) 2023.04.16 [리액트/자바스크립트] S3파일 다운로드 (3) 2023.04.02 비동기 작업의 이해 (1) 2023.03.26 자바스크립트에서 객체지향 프로그래밍을 해야할까? (4) 2023.03.08